В предыдущей статье мы изучили, почему важно кроссбраузерное тестирование, его особенности и причины возникновения ошибок.
Самое главное и опасное отличие WEB-приложений от десктопных — это то, что мы не можем знать заранее, в каком браузере, и уж тем более — в какой версии этого браузера пользователь откроет наше приложение. Именно поэтому кроссбраузерное тестирование требует особого подхода к выбору браузеров.
Как выбрать браузеры для тестирования
Чаще всего заказчик сам определяет, под какие именно браузеры предназначено его ПО. Но также разработчик и тестировщик могут подсказать клиенту, какой браузер будет основным. Для этого следует изучить статистику заходов в аналогичные приложения и определить, какими браузерами пользуется целевая аудитория.
Помимо того, чтобы знать, какой браузер является наиболее актуальным в настоящее время, а на поддержку какого можно уделить меньше внимания, можно отслеживать статистику по браузерам в регионе сайта. Сделать это можно с помощью сервиса gs.statcounter.com, где представлены все браузеры с версиями по странам (english).
Как проводить. С чего начать.
Приведу универсальный список, который можно использовать как точку отсчета. Но нужно отметить, что он ни в коем случае не является исчерпывающим.
Элементы интерфейса
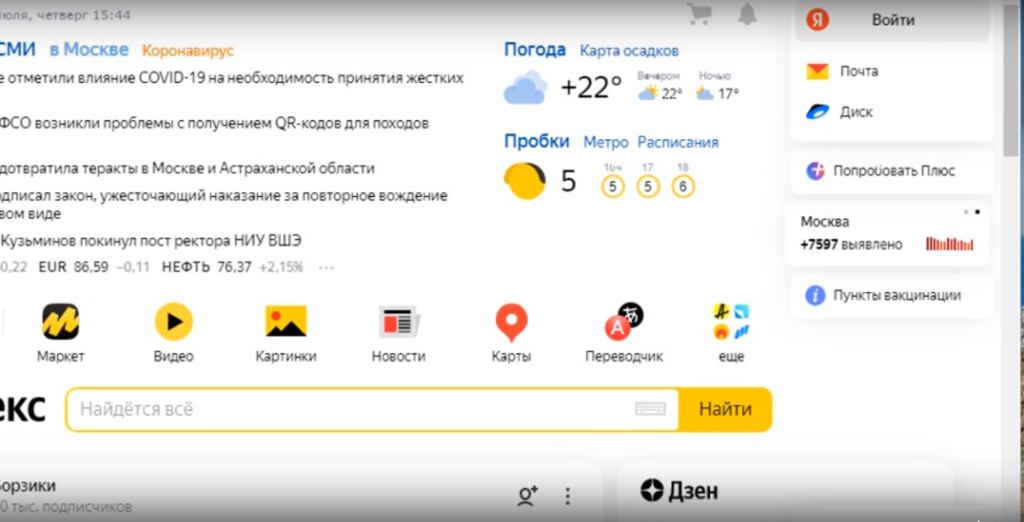
Начните с них. Кнопки, поля, текстовая область, шрифты, фон, панели — все должно выглядеть одинаково во всех браузерах.
Например, одна и та же форма в разных браузерах, на первый взгляд, все выглядит идентично, но стоит присмотреться и заметно небольшое отличие (разный чекбокс около “Запомнить”).

Размер окна
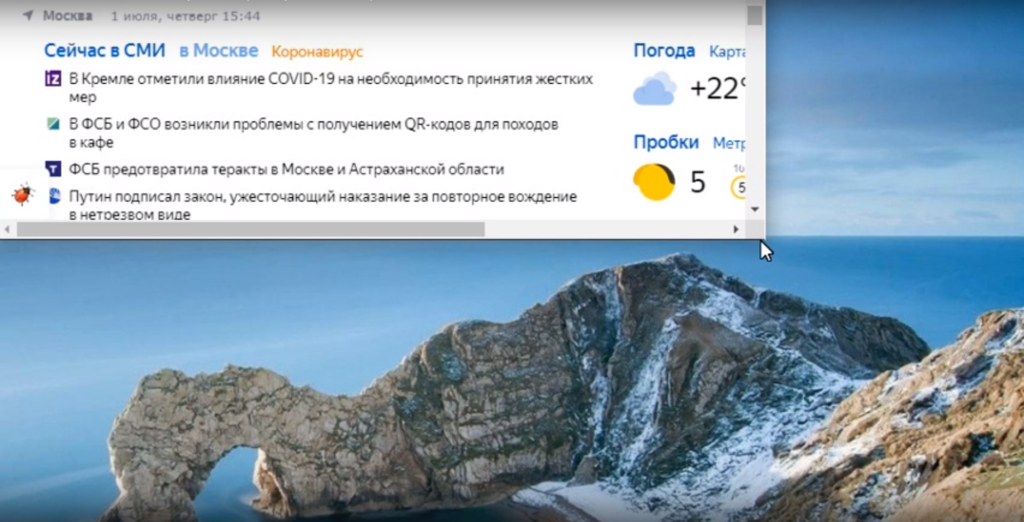
Попробуйте свернуть окно и убедитесь, что все элементы можно использовать вне зависимости от доступной области экрана.
Разрешение экрана
Убедитесь, что все элементы верно отображаются и на экранах с высоким разрешением, и на экранах с низким.

Курсоры
Если вид курсора должен меняться (на руку, прицел, и т.д.), убедитесь, что изменения происходят при наведении на нужный объект и своевременно.
Скролл
Проверьте, можете ли вы проскроллить экран вверх и вниз, вправо и влево (где это предусмотрено), не вызывает ли это наложения элементов? Не забудьте протестировать тачпад, тач-кнопка, указатель мыши, колесо мыши, кнопки вверх/вниз – то есть все, что должно заставлять приложение скроллиться.
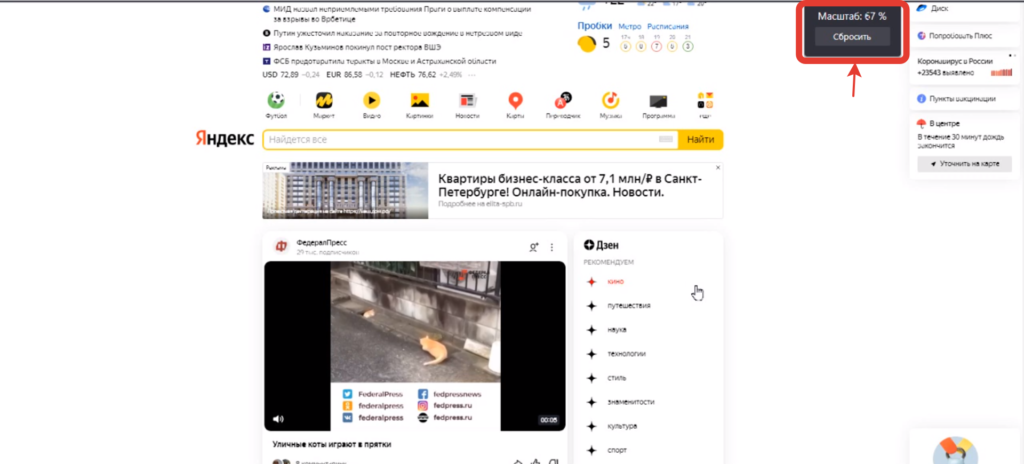
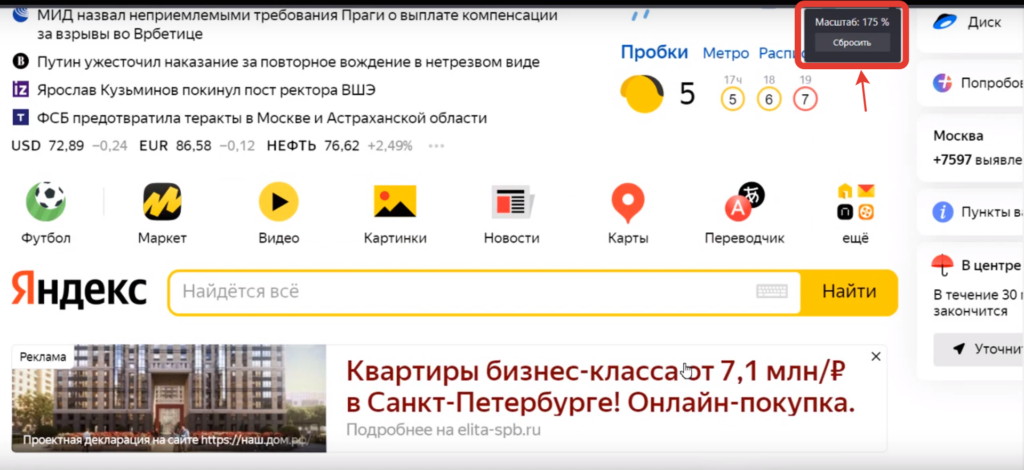
Масштабирование
При увеличении/уменьшении масштаба страницы все элементы должны оставаться на своем месте и быть доступны в рабочей зоне. Если используется «отзывчивый» дизайн, элементы должны изменить свои размеры.
Также обращайте внимание на частные ошибки Javascript, связанные с поведением приложения в браузере. Это поведение может меняться в зависимости от наличия открытых инструментов разработчика в процессе тестирования. Протестируйте приложение как с открытыми, так и с закрытыми инструментами.
Преимущества кроссбраузерного тестирования
Приложение, прошедшее кроссбраузерное тестирование и пригодное к использованию на широком спектре устройств, имеет более долгий жизненный цикл и быстрее достигает пользовательского доверия.
По завершению тестирования вы убедитесь, что сайт корректно отображается во всех предусмотренных пользовательских конфигурациях и на экранах разных размеров и разрешения.